Optimising user experiences by transforming rewards portal
Introduction

NashTech optimises the user interface of a rewards portal to keep the user experience as smooth as possible.
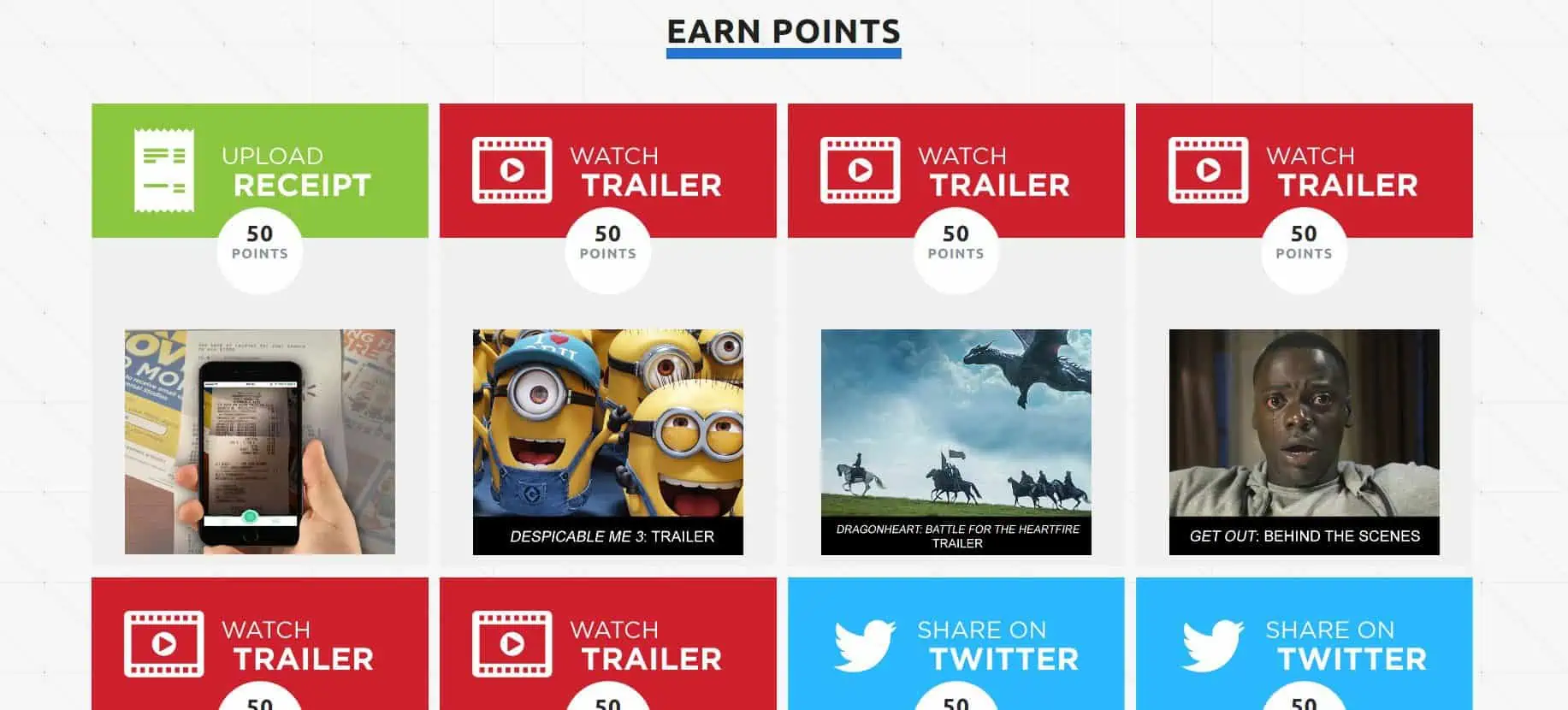
UPHE (Universal Pictures Home Entertainment, the home video distribution division of American film studio Universal Pictures) Rewards portal is a social platform that enables automated targeting/re-targeting of shoppers to extend customer relationships beyond the store aisle. It allows customers to engage socially with the brand, which consequently influences their purchase habits and inadvertently encourages a similar kind of pattern among their connections to maintain a continuous channel of brand awareness through social media. The portal helps maintain a perpetual dialogue via contests and promotions, rewards and gamification, targeted couponing, and purchase validations with new customers while simultaneously establishing a rock-solid customer base.
The challenge
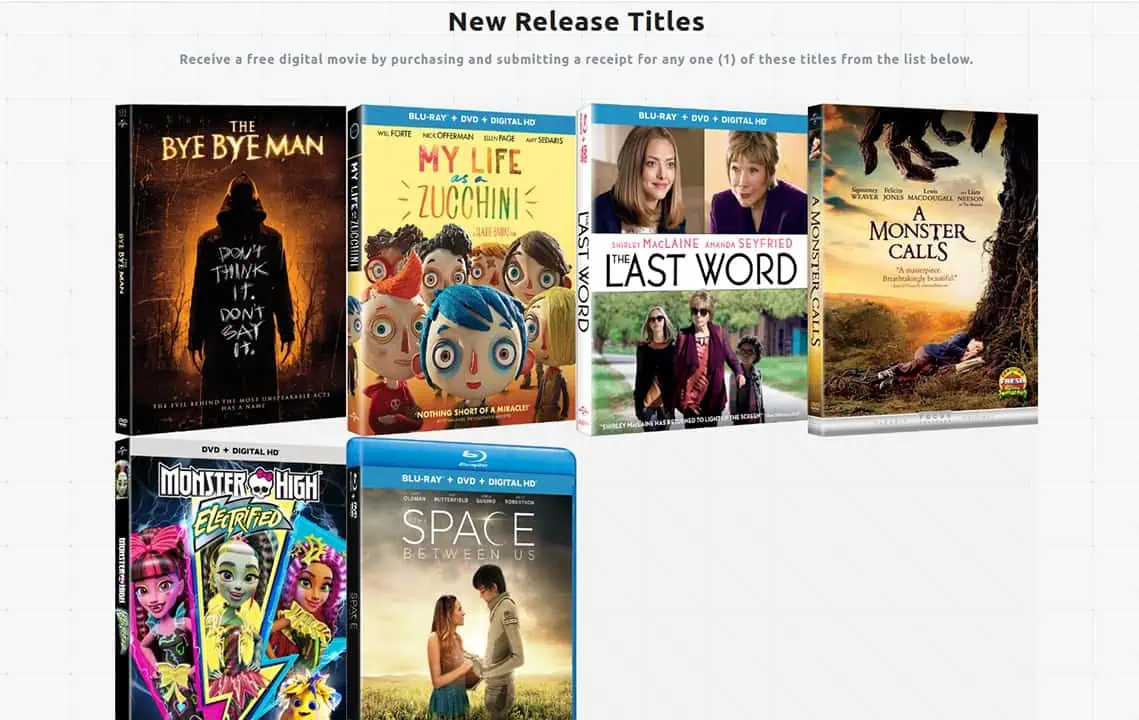
To increase sales of the upcoming release of Universal Studios movies in the form of optical disk drives (4K Ultra HD Blu-ray, Full HD BluRay and DVDs) among their existing huge customer base and to build it up further Home Entertainment division of Universal Pictures decided to go online with multiple sweepstakes options to gamify purchase behaviour. The challenge was to handle huge traffic spikes with each movie release along with simultaneously capturing meaningful geographical information of customers and their behavioural engagement with products and the brand, thereafter building a data set using a home-grown analytics engine, which needless to say acted as a holy grail for targeting and re-targeting purpose.

The solution
NashTech worked closely on the business requirements to identify key areas. After all criticalities were identified we started building the portal in Knolway (NashTech software development methodology) following a 2 weeks sprint schedule. The user interface was initially built on Angular 2 and later migrated to Angular 4. We optimised the user interface to every possible extent to keep the user experience as smooth as possible. All services were built using Scala and Akka, backing up all the complex logic, and Elasticsearch was used for building the analytics engine. Architecturally, the entire portal was broken down into multiple logical services, which were distributed as microservices, each using Reactive Manifesto for development needs making all API communication asynchronous and non-blocking.

The outcome
The final product was able to perform extremely well under high traffic spikes because all communication was done in a non-blocking fashion and scale-up was easy under the microservices architectural spectrum. Likewise, the user interface was polished in such a way as to facilitate a non-blocking environment, essentially adding to the best user experience and allowing to generation of data holding critical value for branding needs.
Read more case studies

Modernising legacy systems and driving efficiencies through partnership with RPS Under Dev
Explore how NashTech help RPS modernise legacy systems and drive efficiencies through partnership

Modernising legacy systems and driving efficiencies through partnership with RPS
Explore how NashTech help RPS modernise legacy systems and drive efficiencies through partnership

Supporting digital shelf analytics and unlocking eCommerce growth
Explore how NashTech help the digital shelf analytics and unlock growth with a world leading data insights and eCommerce solutions provider.
Let's talk about your project
Our partnerships